Registration Form With Forminator
Channels for user feedback are an inevitable element for almost all modern sites. If these channels are properly designed, it gives us a chance to convert site visitors into subscribers, customers, friends, or employees.
The most obvious tool for communication with site visitors is a form of some kind. And if your site is built with WordPress, you almost certainly know that there are many plugins for creating various feedback forms. Almost certainly you have at least one such plugin on your site.
So, when we faced the need to gather a community of developers who would like to work on our product, Android Booth Manager, we also decided to use a ready-made WordPress plugin. After a short research, we choose the Forminator – drag and drop visual builder from WPMU DEV. By the sum of the indicators, it met our needs the best.
As a result, we got this:
BE THE PART OF OUR TEAM!
Register Now
Why Forminator? Well, there are several reasons. The first is quite obvious: it is free. But it is not as “free” as many other plugins, which provide only the basic set of functions, and hide any advanced features under the “premium” or “pro”. In the “basic” version of Forminator, you can create any form – polls, tests and quizzes, and payment forms for PayPal and Stripe. The possibility to integrate a variety of apps and tools – from Google Sheets to Zapier – is also present.
Another advantage of Forminator is simplicity. We were attracted by the absence of an overloaded design and unnecessary functions that are supposed to help the user, but in fact, only confuse and distract. If you are going to make a clear, intuitive user feedback form, you should do it with the help of a plugin with the same clear, intuitive interface.
Finally, with Forminator you can create, combine, and customize nearly endlessly any form using separate blocks. You can get a personal toolset that suits you and, perhaps, only you.
We have done something like that, creating our custom form for registering volunteer developers on our site.
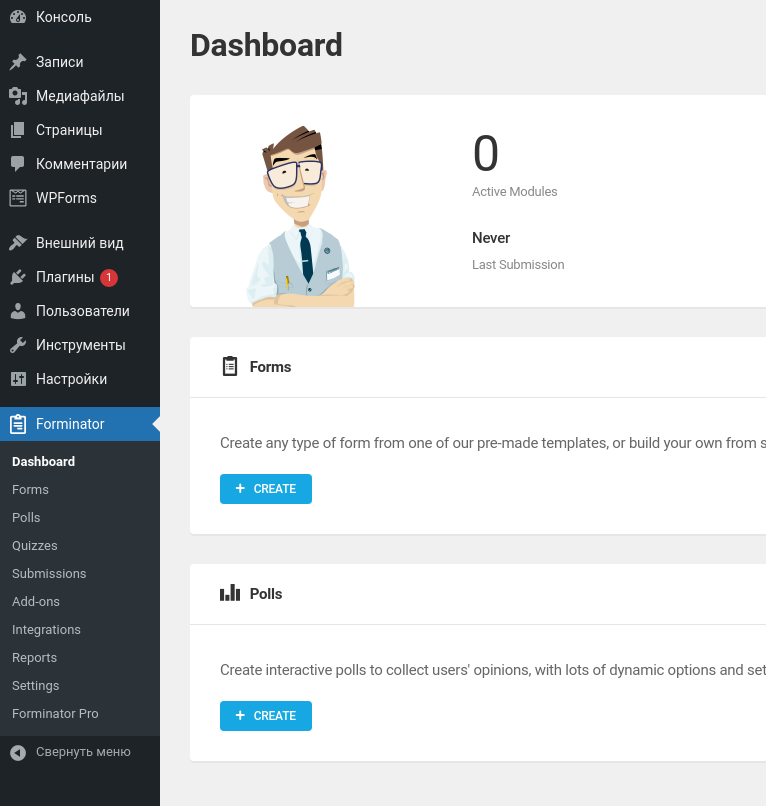
So, we download and install Forminator. After activation plugin appeared in the dashboard menu.

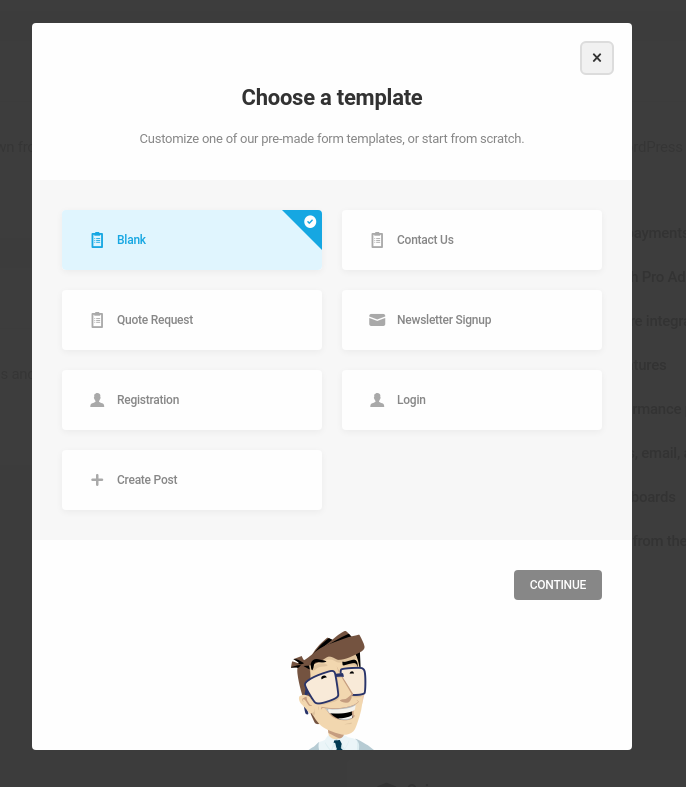
We check out the list of options and features, choose “Forms” and proceed with “Registration”.


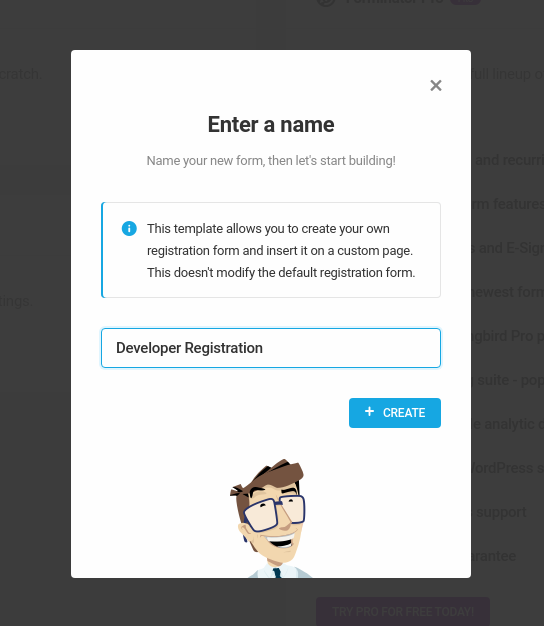
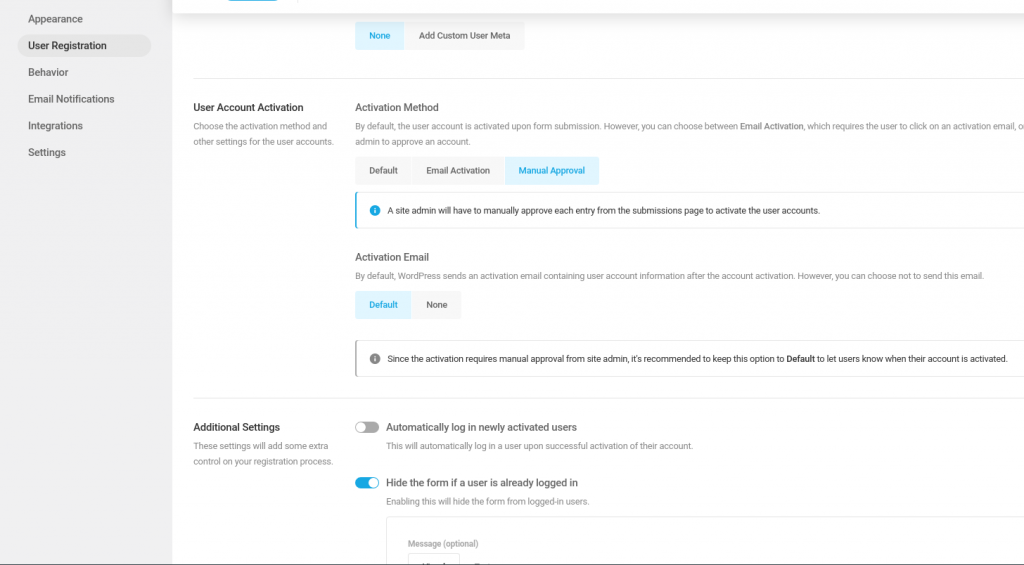
In the beginning, we set the simplest basic functionality and create a form. As an activation method, we choose Manual Approval to control the process of developer community gathering.

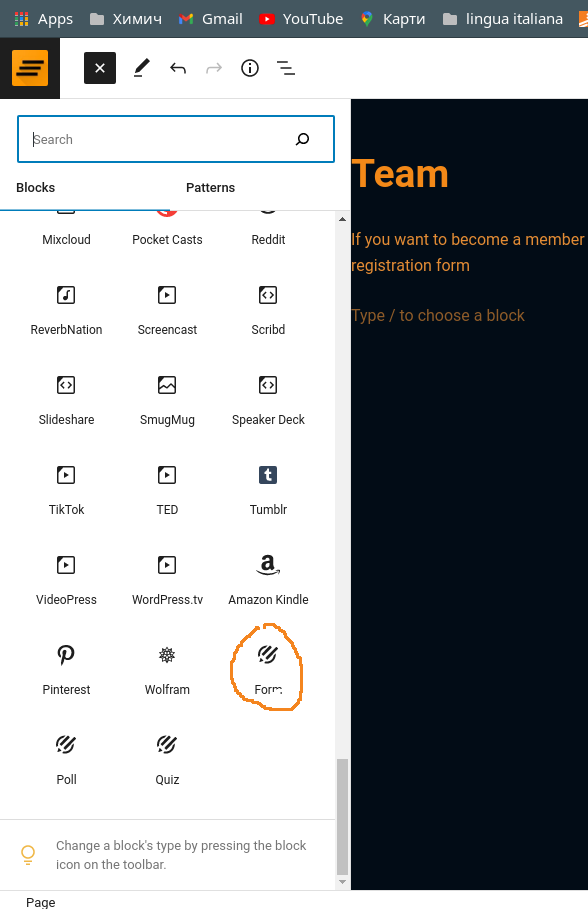
We click “activate” in the upper right corner of the screen and receive a shortcode. We can copy it and transfer it to the page, as we do with any other form in WordPress. But while we have only one form, we can immediately go to the page where we will integrate the form. The editor will offer the shortcode when we select “Form” among other blocks.

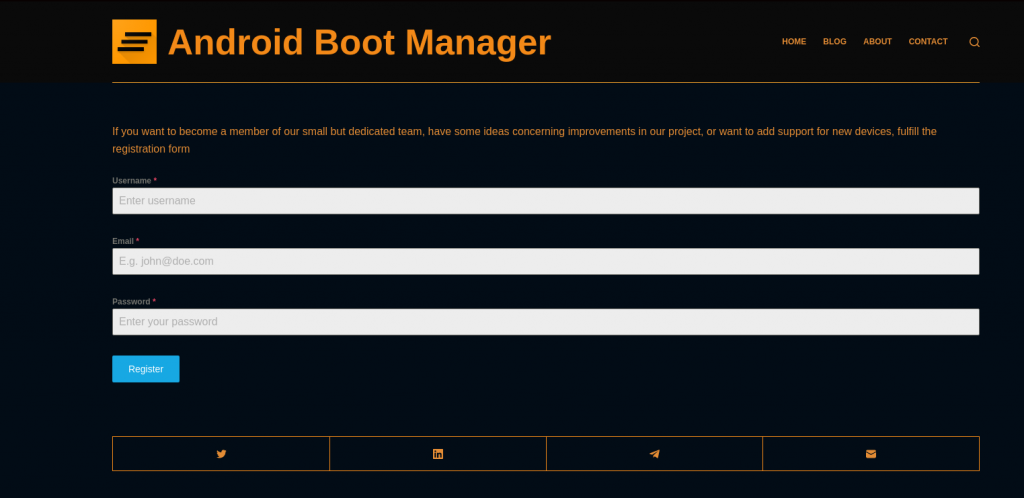
Let’s check what we have got.

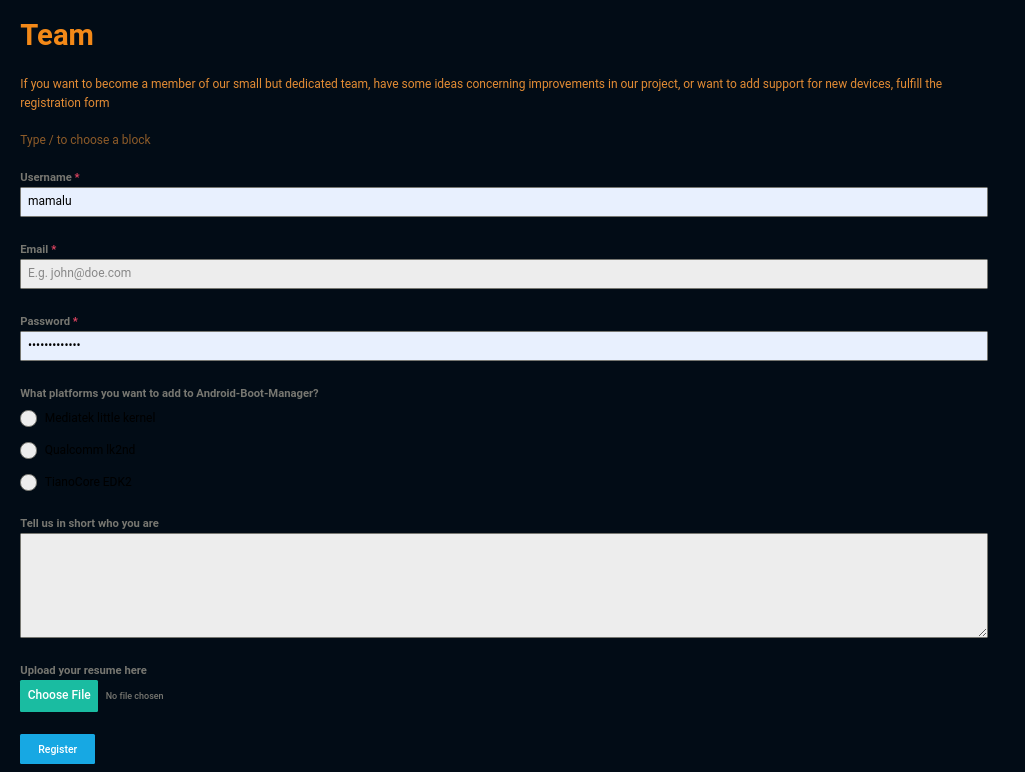
The form is displayed correctly. But this is not enough. We want to know something else about our future colleague. So, we should return to Forminator and add several fields to our form.
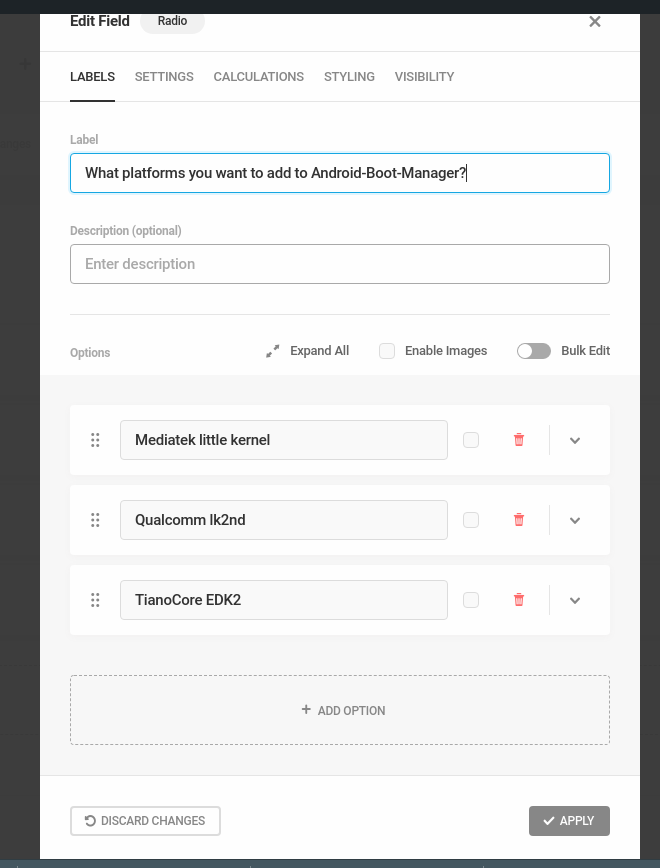
Let’s ask the person what exactly he wants to do – for which platform does he want to adapt our product?
The user must select only one item from the list. Therefore, we select the radio option and fill in the required fields:

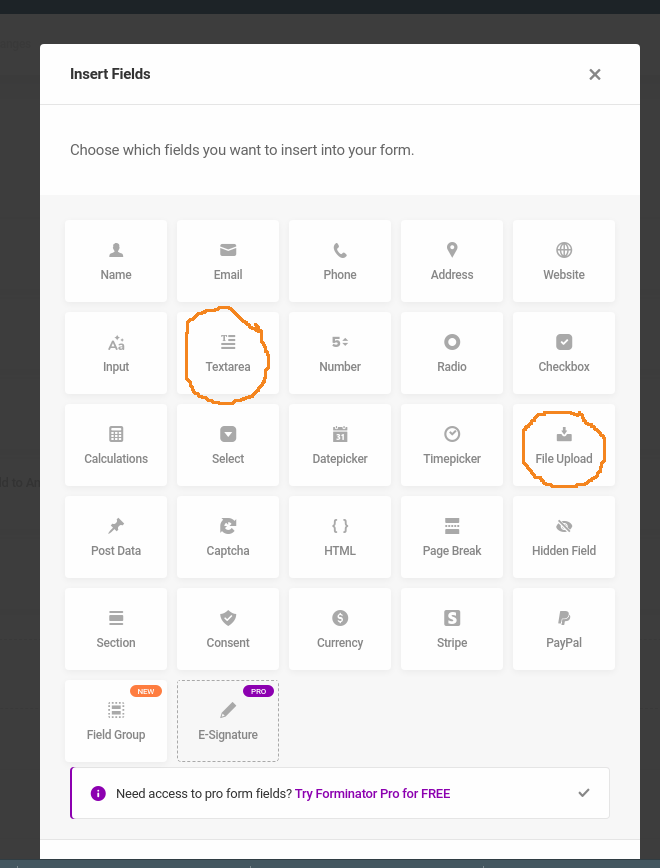
But maybe our future colleague would like to add something else of his own? Let’s give him such an opportunity with the text field.
Finally, he can share with us comprehensive information about his experience. Let’s add a field for uploading a resume.

Can we add something else? For example, adding a test for checking knowledge of mathematics or art history will be no problem. Or a detailed questionnaire about his school childhood. It’s so easy (and free)! But let only the essentials be in our form.

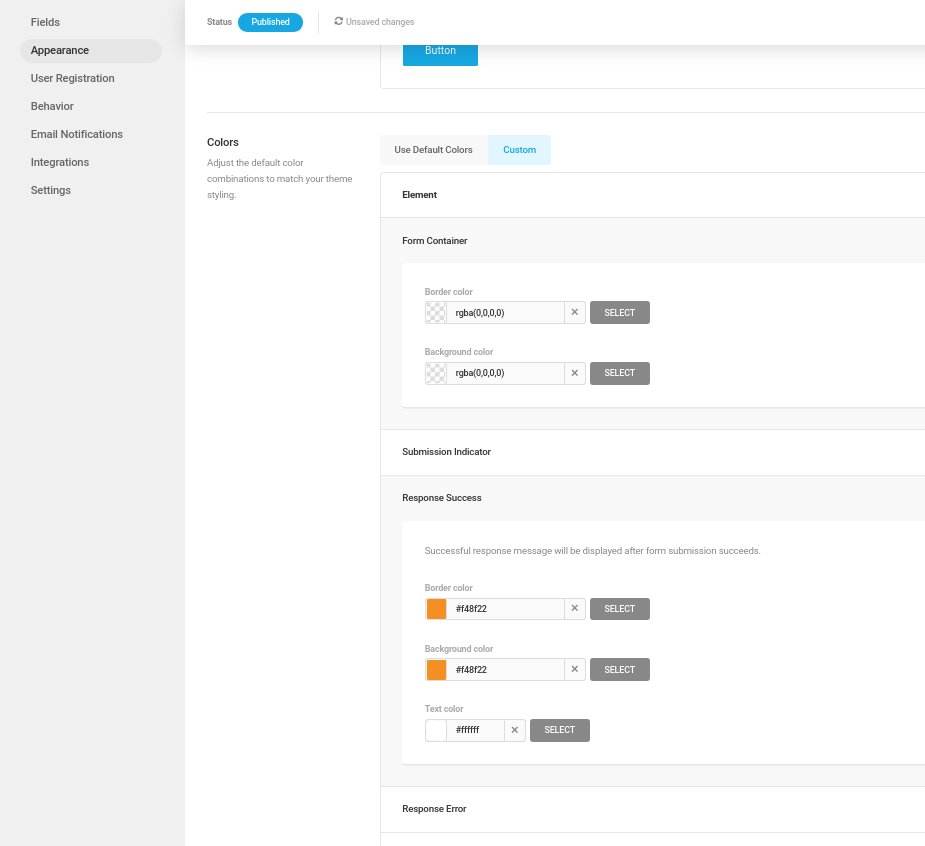
All fields are in their proper places and function correctly. But the appearance is not just bad – it’s terrible! Let’s go back to the settings and see if we can align appearance with the site design.
In the appearance tab, we will find all the necessary tools. You can change the CSS settings for each field and each element – text, buttons, checkboxes, etc.

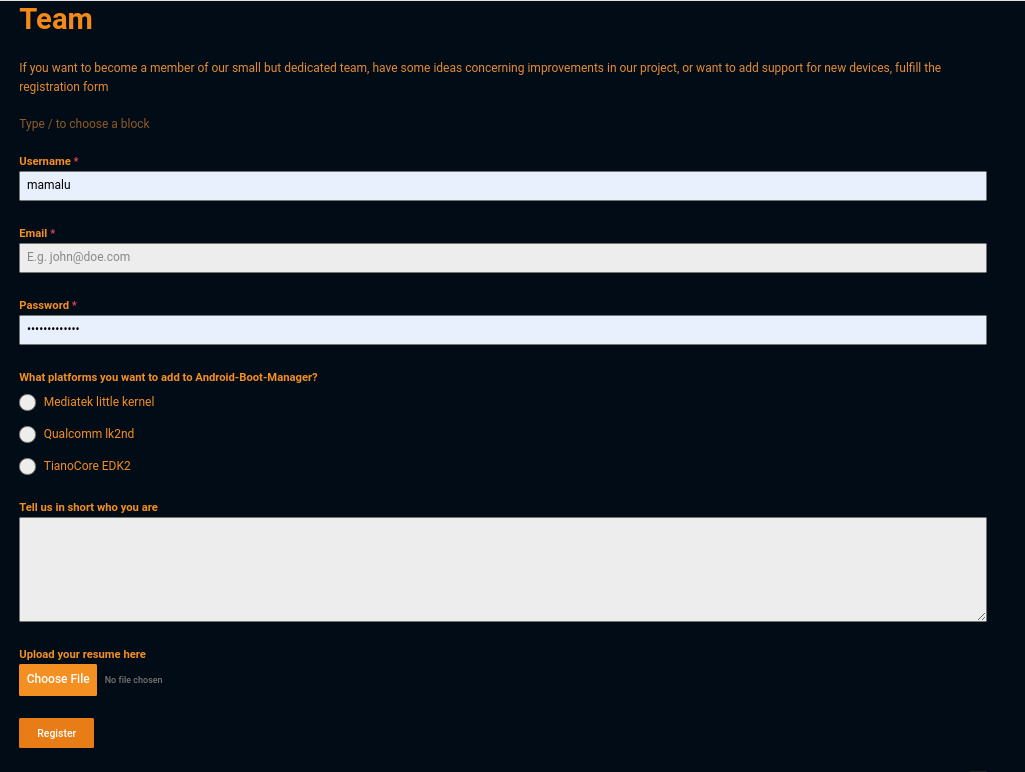
Now, final check…

It looks not bad, doesn`t it?
Thus, the Forminator plugin allowed us to create a functional tool with a minimal investment of time, effort, and money.
